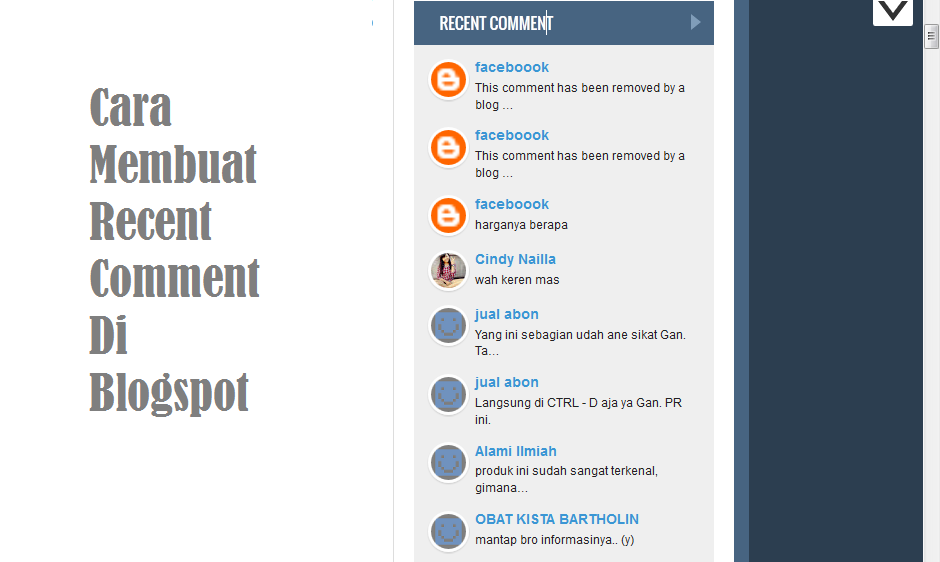
Cara Membuat Recent Comment Di Blogspot

Cara Membuat Recent Comment Di Blogspot ,- Membuat recent comment atau komentar terbaru di widget blogger dengan menggunakan kode java script yang mudah, pemasangan recent comment ini sangatlah mudah, silahkan ikuti beberaia langkahnya dibawah ini:
- Login ke blogger.com
- klik tata letak
- Tambahkan widget baru
- Masukan HTML/JAVA SCRIPT
- Silahkan anda masukan kode dibawah ini:
<style type="text/css" scoped>
ul.kangismet_recent{list-style:none;margin:0;padding:0;}
.kangismet_recent li{background:none !important;margin:0 0 6px !important;padding:3px
!important;display:block;clear:both;overflow:hidden;list-style:none; border: 1px solid transparent;
border-radius:9px; max-height: 100px;}
.kangismet_recent li:hover{border: 1px solid #476481;;}
.kangismet_recent a {text-decoration:none;}
.avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px
#ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;width:35px;height:35px}
.kangismet_recent li span{margin-top:4px;color: #222;display: block;font-size: 12px;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
var
numComments = 10,
showAvatar = true,
avatarSize = 35,
roundAvatar = true,
characters = 40,
defaultAvatar = "https://lh6.googleusercontent.com/-7KPbvU9OlKE/Uy0-3fMD_uI/AAAAAAAACQc/QjfFIZ2mYpU/s40/22.png",
hideCredits = true;
maxfeeds=50,
adminBlog='Fahmy RMD';
//]]>
</script>
<script type="text/javascript" src="https://kang-is.googlecode.com/svn/trunk/javascript/recentcomments2.js"></script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=kangismet_recent&&max-results=50">
</script>- Klik save
- Dan selesai
Kostumisasi:
Untuk membuat tampilan berbeda, silahkan edit CSS diatas. Penjelasan script yang bisa dikostumisasi :- NumComments = 5 (jumlah komentar yang ditampilkan)
- ShowAvatar = true (false, apabila ingin menyembunyikan avatar)
- AvatarSize = 35 (ukuran avatar dalam pixel)
- RoundAvatar = true (avatar bulat)
- Characters = 40 (jumlah karakter isi komentar)
- DefaultAvatar = "https://lh6.googleusercontent.com/-7KPbvU9OlKE/Uy0-3fMD_uI/AAAAAAAACQc/QjfFIZ2mYpU/s40/22.png" (avatar default)
AdminBlog='Fahmy RMD' (nama admin blog, wajib diganti)
Sumber: blog.kangismet.net
Share This :



comment 0 comments
more_vert